A simple but accurate stopwatch written with vanilla JavaScript.
ILP
Miguel Nunez
Software Engineer by training from the California State University of Monterey Bay.
Miguel Nunez
Software Engineer by training from the California State University of Monterey Bay (CSUMB). On my free time, I enjoy solving algorithms, building web applications, blogging about software development, reading investment, philosophy, and self-development books, and creating content on YouTube.
-
Address:Salinas, CA
-
Email:mignunez@csumb.edu
-
Phone:(831) 512-0461
-
Website:miguelznunez.com
-
Study:CSUMB
-
-
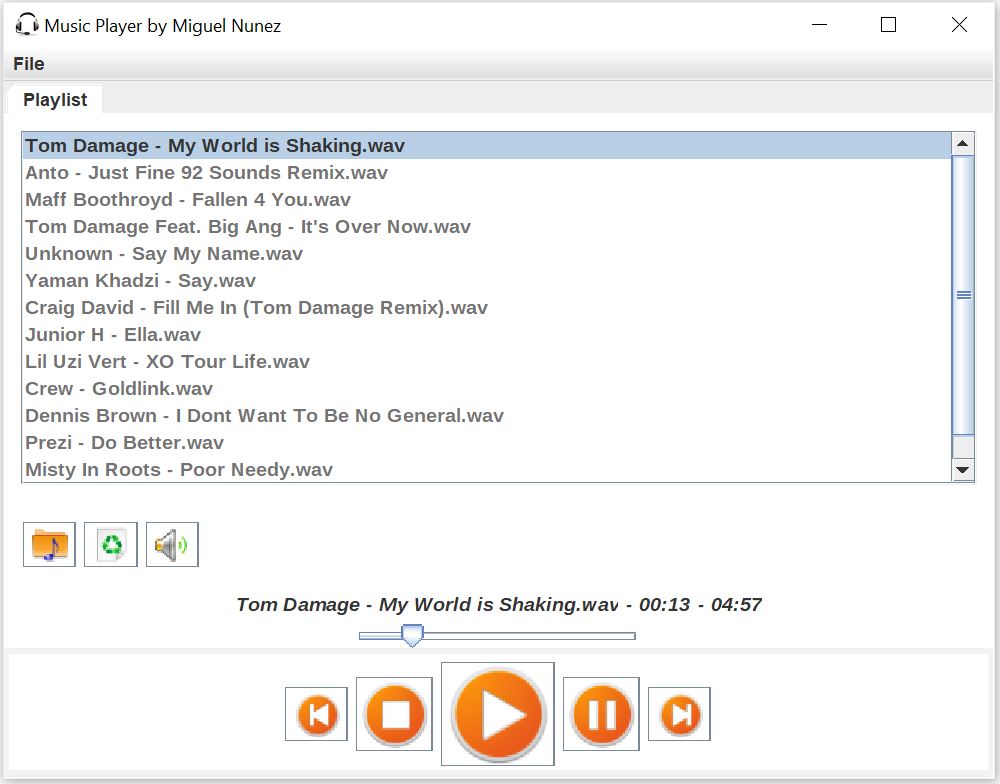
A music player written with vanilla JavaScript.
- Author Miguel Nunez
- Category Projects
- Completed July 27, 2022
- Demo Music player
-
A todo list written with vanilla JavaScript.
- Author Miguel Nunez
- Category Projects
- Completed December 3, 2022
- Demo To-do List
-
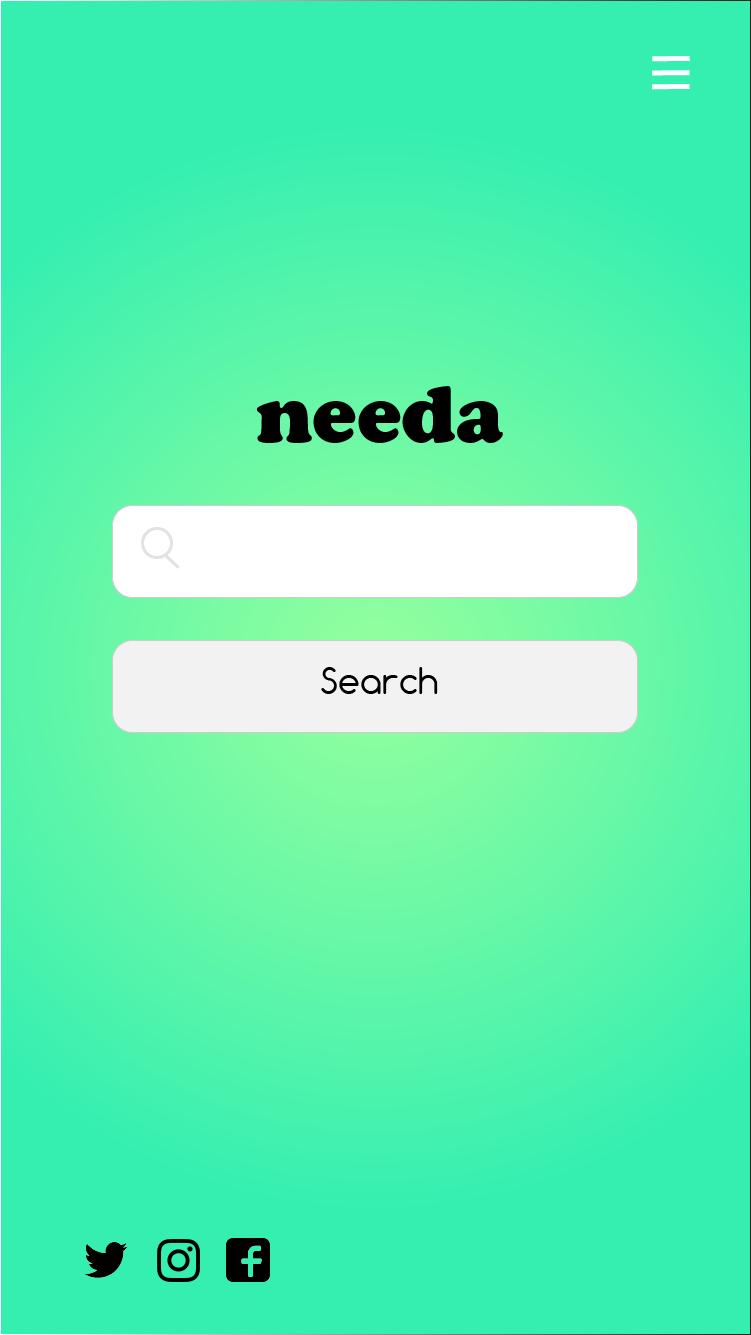
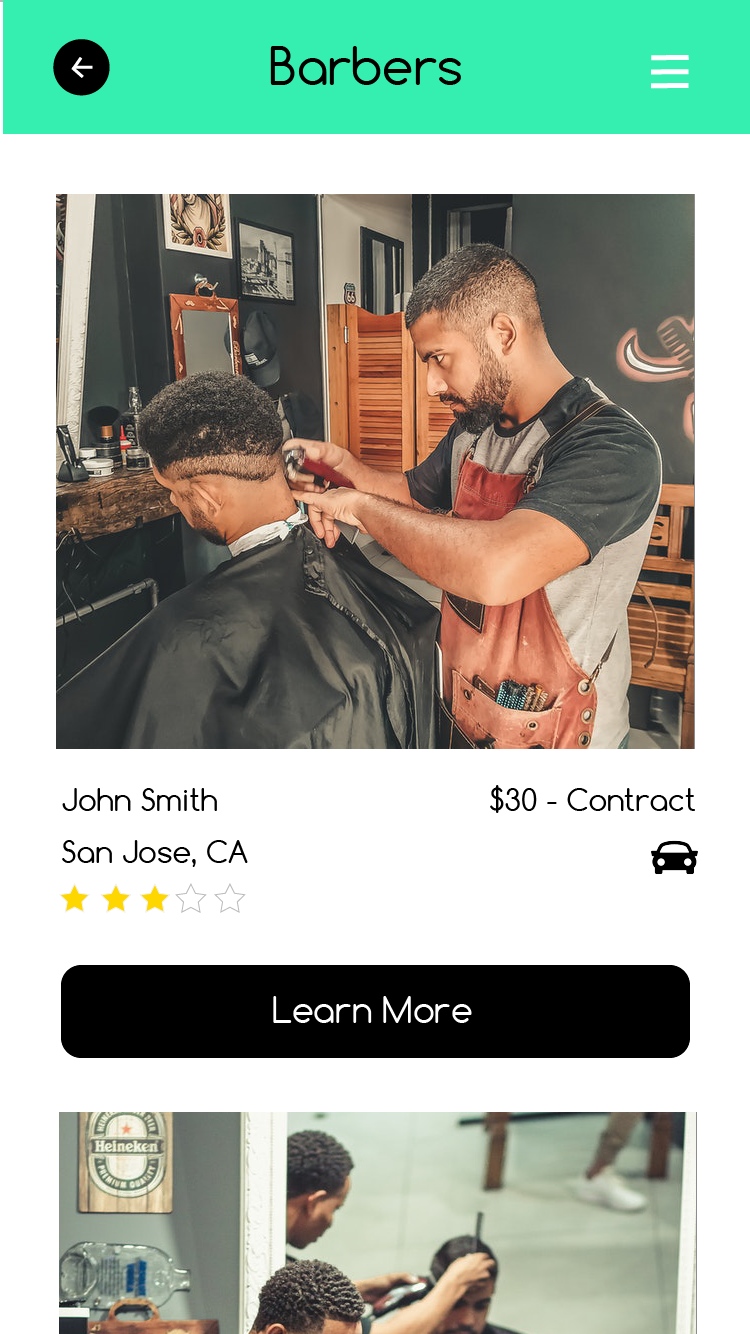
Needa is a web application where professionals can post their services. These services can range from a variety of things, for example, carpentry, web development, barbering, etc. The purpose of this is to help create jobs and to make it easier for people to find professionals who offer these services in their area. Needa also strongly encourages entrepreneurship by offering professionals a platform in which to post their services on. Technologies and services used to build and deploy this application include: HTML, CSS, JavaScript, Node.js, MySQL, AWS, and Heroku.
- Client Miguel Nunez
- Category Projects
- Completed August 06, 2022
- Demo needa.online
-
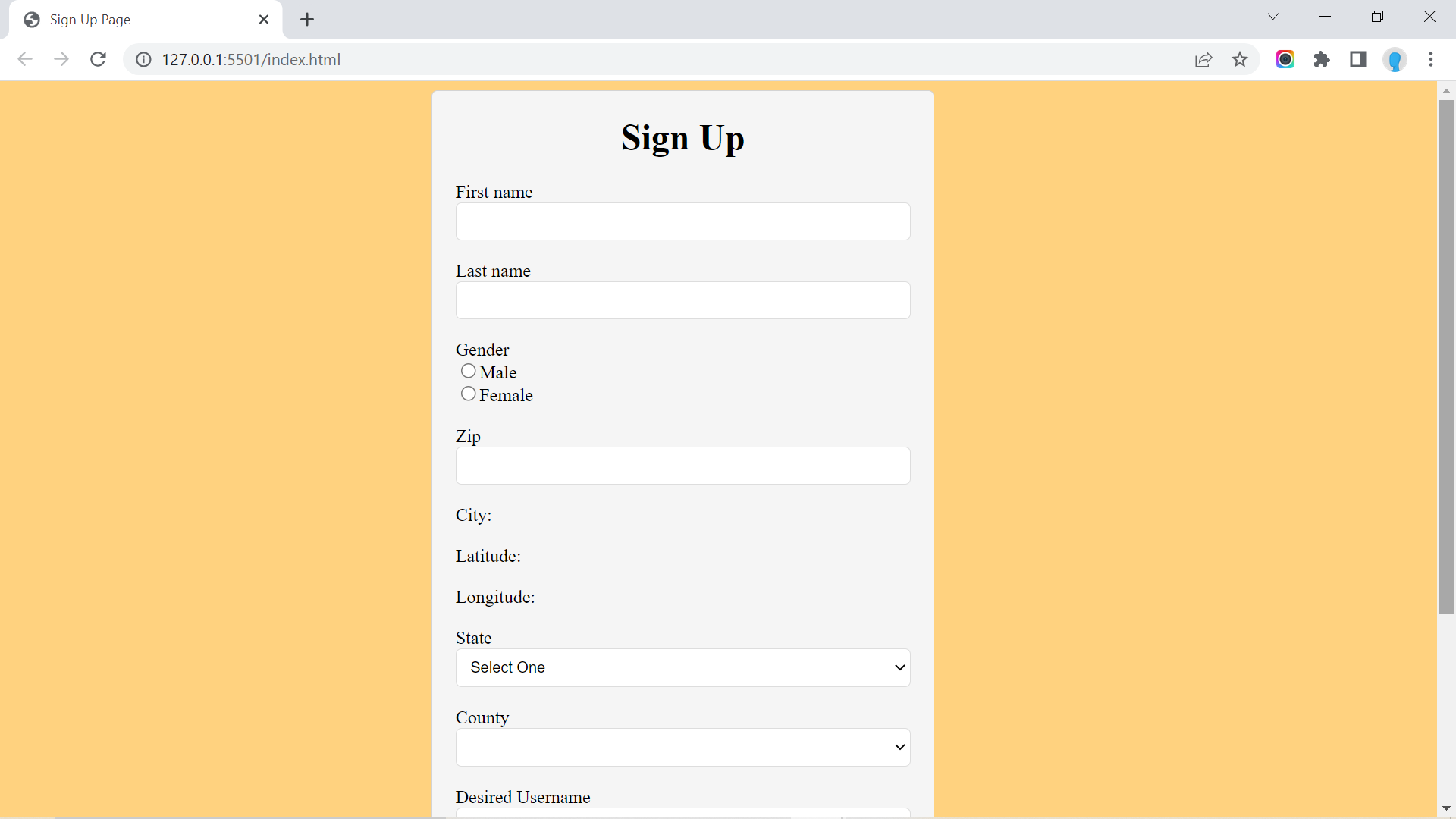
The main goal was to build a website that enabled volunteers to fill out their volunteering application electronically, so Loaves Fishes Computers (LFC) could do away with storing physical copies of it. Other key features include a CRUD admin system, login/logout capability, and email messaging. Technologies and services used for this project include: HTML, CSS, JavaScript, MySQL, Node.js, Amazon Web Services, Heroku, Google reCaptcha, GitHub, and Mailgun.
- Client LFC
- Category Projects
- Completed October 10, 2021
- Demo lfcvolunteers.com
-
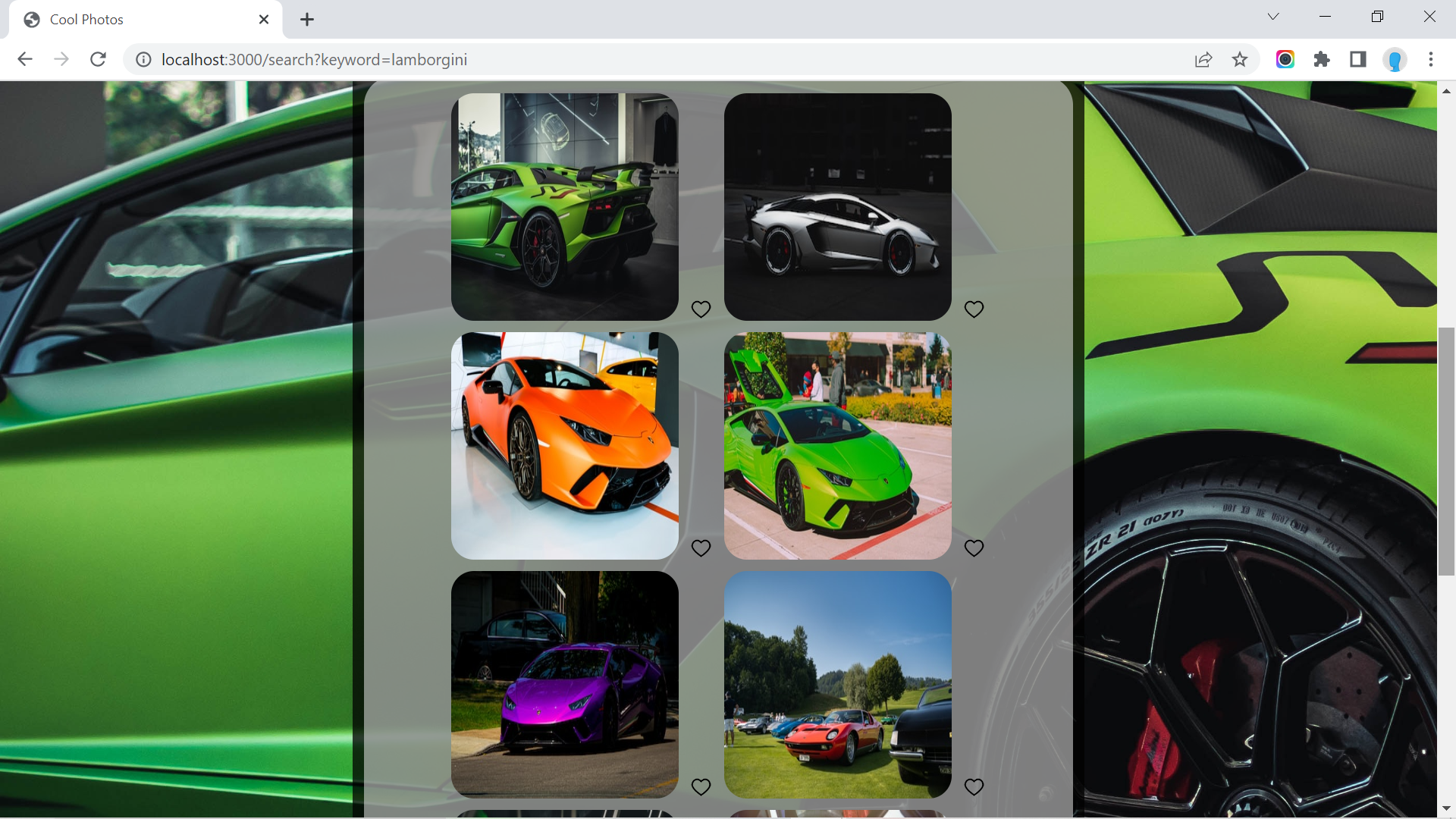
A Wikipedia search engine written with Node.js.
- Author Miguel Nunez
- Category Projects
- Completed July 29, 2021
-
The generator offers three different style of gradients: linear-gradient, radial-gradient, and linear-gradient with degrees. In addition, you can generate gradients in random colors and copy the CSS code on the click of a button. There are of course, a lot more features I could have added but that was as far as I wanted to take it. Technologies used to build this project include: HTML, CSS, and JavaScript.
- Client Miguel Nunez
- Category Projects
- Completed February 10, 2021
- Demo cssgradients.com
Latest Blogs
-
How to upload images with Node.js? Welcome to the best guide on the internet. I’ve written several stories on how to upload images but strictly on the frontend, like this one. This one teaches you how to upload images on the frontend and how to store them in the file system of a server (also known as the backend). One of the easiest ways to do this is with a package named Multer. Multer is a Node.js middleware used for handling multimedia, which is primarily used for uploading images.
Read full article -
I previously wrote a blog about 15 JavaScript beginner projects and it was quite popular ( check it out here ). What many didn’t know is those projects were part of a list of 25, I included the entire list below. If your an absolute beginner, these projects should keep you busy for at least half a year. Assuming, of course, that you figure them out on your own with nothing but good old stackoverflow or similar websites for tips.
If you manage to get through all the projects this way, I can virtually guarantee that you’ll be a bad ass developer. Don’t believe me? When I first started learning JavaScript, about a year ago now, I could barely handle solving project number one on my own. By the time I was done, well, you’ll see what I built on project 25.
Once your done with these projects, you’ll be more than ready to start doing some real damage with node.js. For now, build these projects so you can master the front-end. Don’t rush yourself into full stack development. I see it happen all to often, aspiring developers trying to learn everything in 1–3 months and looking like a deer that seen headlights when asked to build a decent looking website.
I left a link to the GitHub repo for each project but the code is only to be peeked at when you’ve tried everything else. If you still can’t figure it out, here’s a link to the tutorials for the first 18 projects.
Read full article
Get in Touch
CSUMB curriculum
-
CST 300: Major ProSeminar
Helps students identify and articulate personal, professional, and social goals. Provides an integrated overview of the computer science and communication design majors and their requirements. Students develop a plan for their learning goals. Students learn writing, presentation, research and critical-thinking skills within the diversified fields of information technology and communication design. Students learn how to analyze, predict, and articulate trends in the academic, public service.
-
CST 338: Software Design
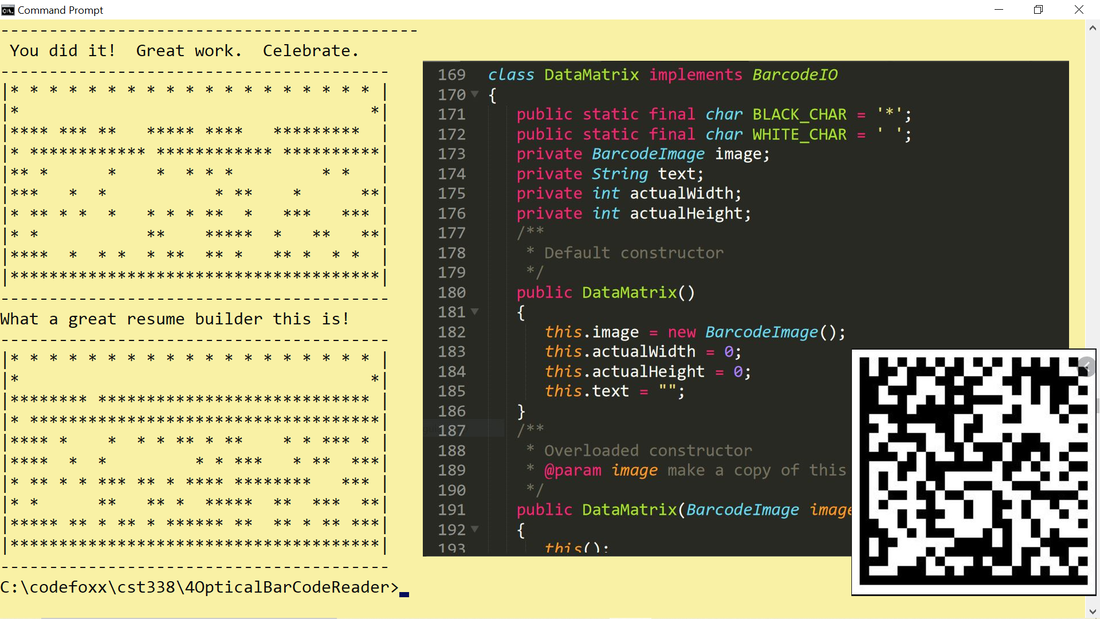
Provides students with the fundamental concepts to develop large-scale software, focusing on the object-oriented programming techniques. Coverage includes the introduction to Java programming language, object-oriented programming, software life cycle and development processes, requirements analysis, and graphical user interface development.


-
CST 363: Database Management
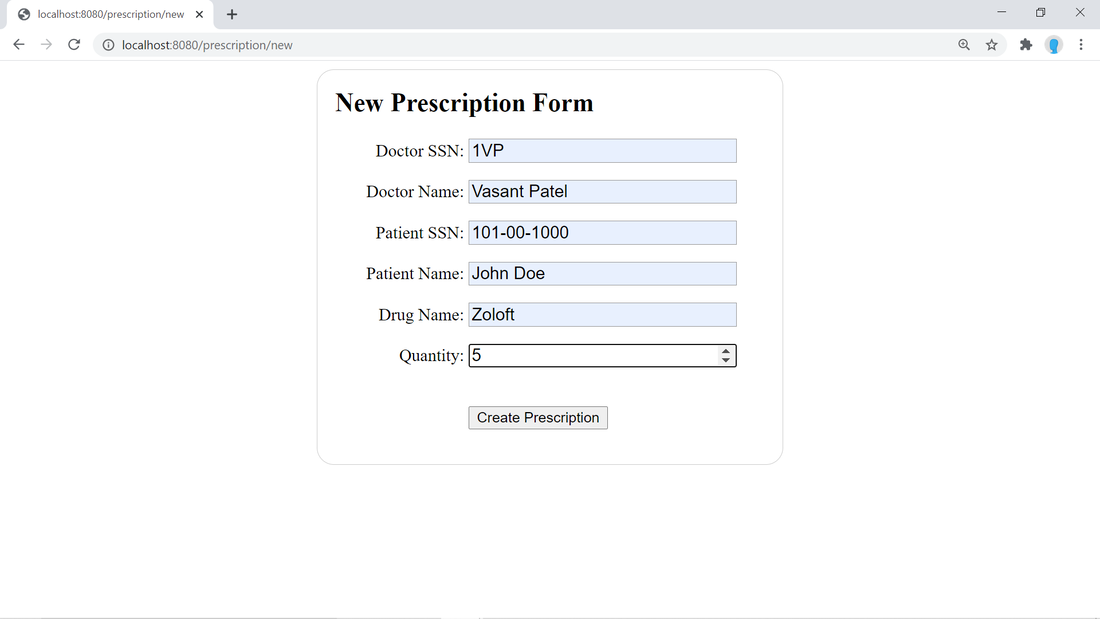
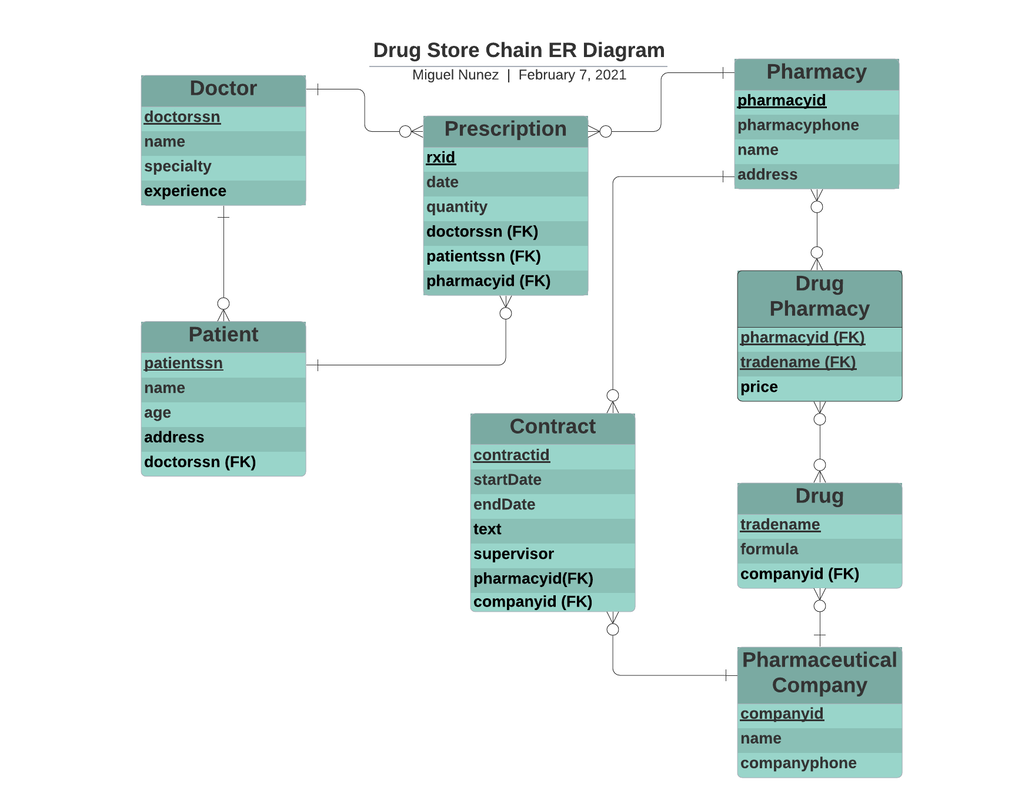
This course provides balanced coverage of database use and design, focusing on relational databases. Students will learn to design relational schemas, write SQL queries, access a DB programmatically, and perform database administration. Students will gain a working knowledge of the algorithms and data structures used in query evaluation and transaction processing. Students will also learn to apply newer database technologies such as XML, NoSQL, and Hadoop.


-
CST 334: Operating Systems
Students in this course will learn about the use and design of modern operating systems, focusing on Linux. On the “use” side, students will learn the Linux command line, to write shell scripts, and to build programs with GNU utilities like awk, sed, and make. On the “design” side, students will develop a deep understanding of process management, memory management, file systems, and concurrency, and how they apply to modern technologies like virtualization and cloud computing.
-
CST 311: Introduction to Computer Networking
Survey of Telecomm and Data Comm Technology Fundamentals, Local Area Network, Wide Area Network, Internet and internetworking protocols including TCP/IP, network security and performance, emerging industry trends such as voice over the network and high speed networking. Designed as a foundation for students who wish to pursue more advanced network studies including certificate programs. Includes hands-on networking labs that incorporate Cisco CCNA lab components.
-
CST 336: Internet Programming
Provides students with dynamic web application development skills, focusing on the PHP, MySQL, and JavaScript. Coverage includes the Internet architecture, XHTML, CSS, programming with PHP, database and MySQL, and client-side programming with JavaScript.


-
CST 370: Algorithms
Students learn important data structures in computer science and acquire fundamental algorithm design techniques to get the efficient solutions to several computing problems from various disciplines. Topics include the analysis of algorithm efficiency, hash, heap, graph, tree, sorting and searching, brute force, divide-and-conquer, decrease-and-conquer, transform-and-conquer, dynamic programming, and greedy programming.
-
CST 383: Introduction to Data Science
In data science, data analysis and machine learning techniques are applied to visualize data, understand trends, and make predictions. In this course students will learn how to obtain data, preprocess it, apply machine learning methods, and visualize the results. A student who completes the course will have enough theoretical knowledge, and enough skill with modern statistical programming languages and their libraries,to define and perform complete data science projects.
-
CST 328 - Digital Art and Design
A survey course that combines the study of technology, design and aesthetic principles as they apply to twenty-first century visual media. Students learn how fundamental concepts of art and design apply to a broad range of commercial, expressive and entertainment forms. Students also study the democratization of the creative process through digital media, using current technology to produce sophisticated and expressive examples of personal digital creativity.


-
CST 329: Reasoning with Logic
In this course students learn to develop skill in using logic to describe and assess arguments. Students will learn to write formulas in propositional and first-order logic, and more importantly, to write and check proofs. Students will also learn to write formulas in three-valued and modal logic, know how to choose an appropriate logic, and understand the limitations of logic in capturing human reasoning.
-
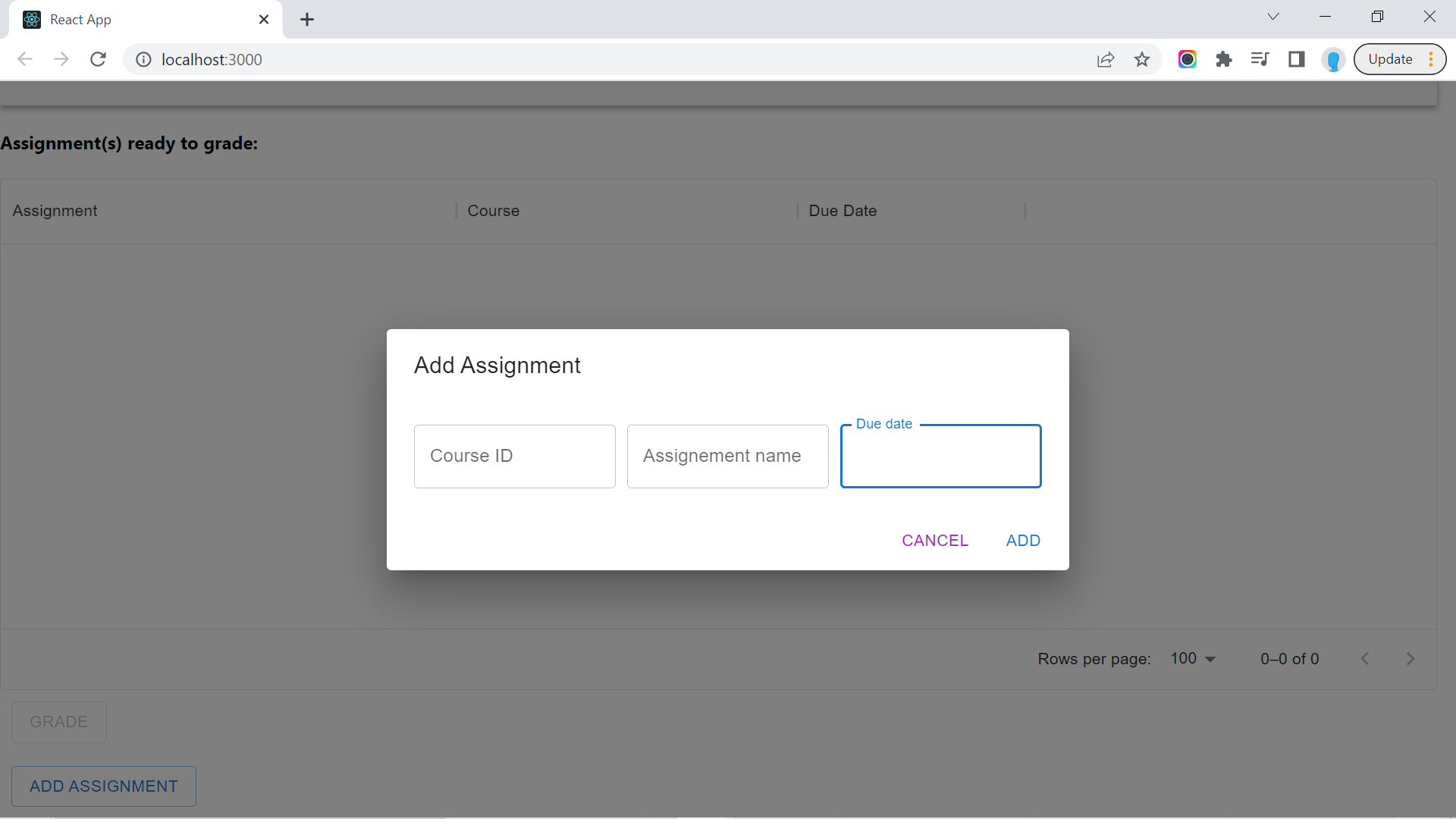
CST 438: Software Engineering
Prepares students for large-scale software development using software engineering principles and techniques. Coverage includes software process, requirements analysis and specification, software design, implementation, testing, and project management. Students are expected to work in teams to carry out a realistic software project.

-
CST 499: Directed Group Capstone
Students will work on a project in large groups (up to 5 students in each group), developing requirements specification, a solution plan followed by design and implementation of the solution. The problem statement for the projects will be selected by the faculty. Faculty will also play the role of a project manager directing the schedule and deliverables for these projects.


